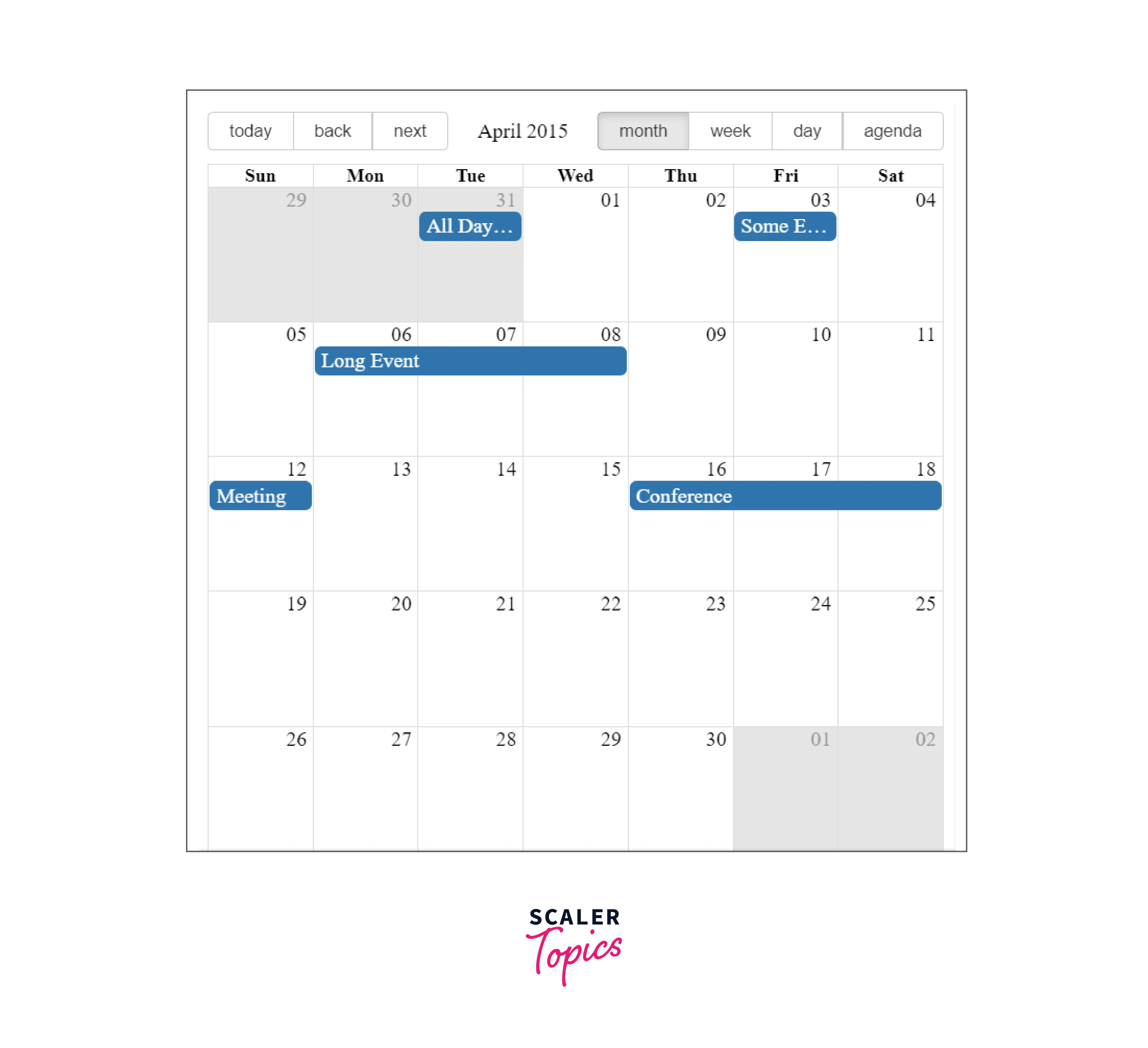
React-Big-Calendar Styling - React Big Calendar Example Codesandbox, The library is built on top of the. Slotpropgetter = date => {. With the slotpropgetter it's possible to conditionally render styles.
React Big Calendar Example Codesandbox, The library is built on top of the. Slotpropgetter = date => {.
reactbigcalendar demo YouTube, Class demo extends react.component { render() { const bigcalendar =. Hi all, in this crash course/tutorial i will explain how we can customize react big calendar, style it to make it beautiful and add many amazing features to it such as a zoom in, zoom.
Calendar React, The library is built on top of the. This is how i'd approach things using react / jsx:

[Solved] How to use reactbigcalendar only for month view Solveforum, I couldn't find any information on. While a default stylesheet can be applied, this blog post will cover how to provide custom styling with styled.

An events calendar component built for react and made for modern browsers (read:

Reactbigcalendar Customize and Print, Out of the box, you can include the compiled css files and be up and running. We will cover the following points1.

Hi all, in this crash course/tutorial i will explain how we can customize react big calendar, style it to make it beautiful and add many amazing features to it such as a zoom in, zoom.

reactbigcalendar datefns Codesandbox, The library is built on top of the. While a default stylesheet can be applied, this blog post will cover how to provide custom styling with styled.

React Calendar, While a default stylesheet can be applied, this blog post will cover how to provide custom styling with styled. The library is built on top of the.

Slotpropgetter = date => {. While a default stylesheet can be applied, this blog post will cover how to provide custom styling with styled.

But, sometimes, you may want to style big calendar to match your application.